Istanbul Badges Readme
Creates README badges from istanbul coverage report
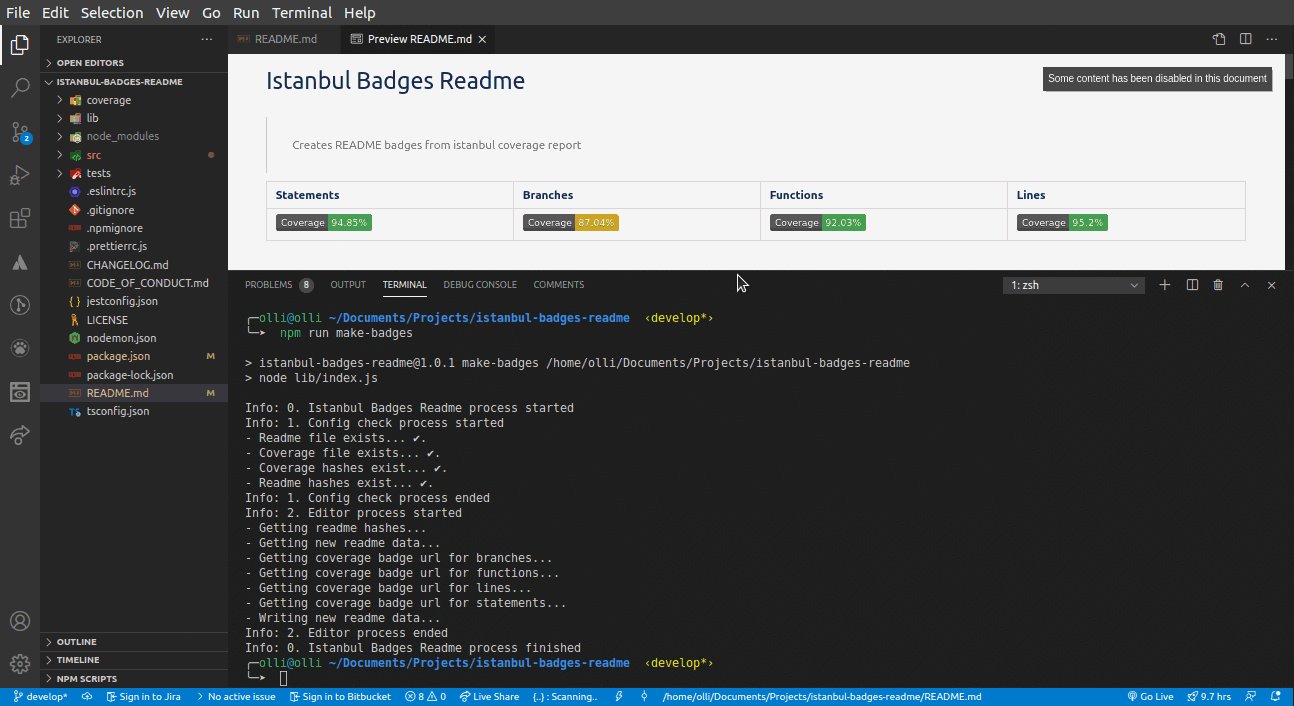
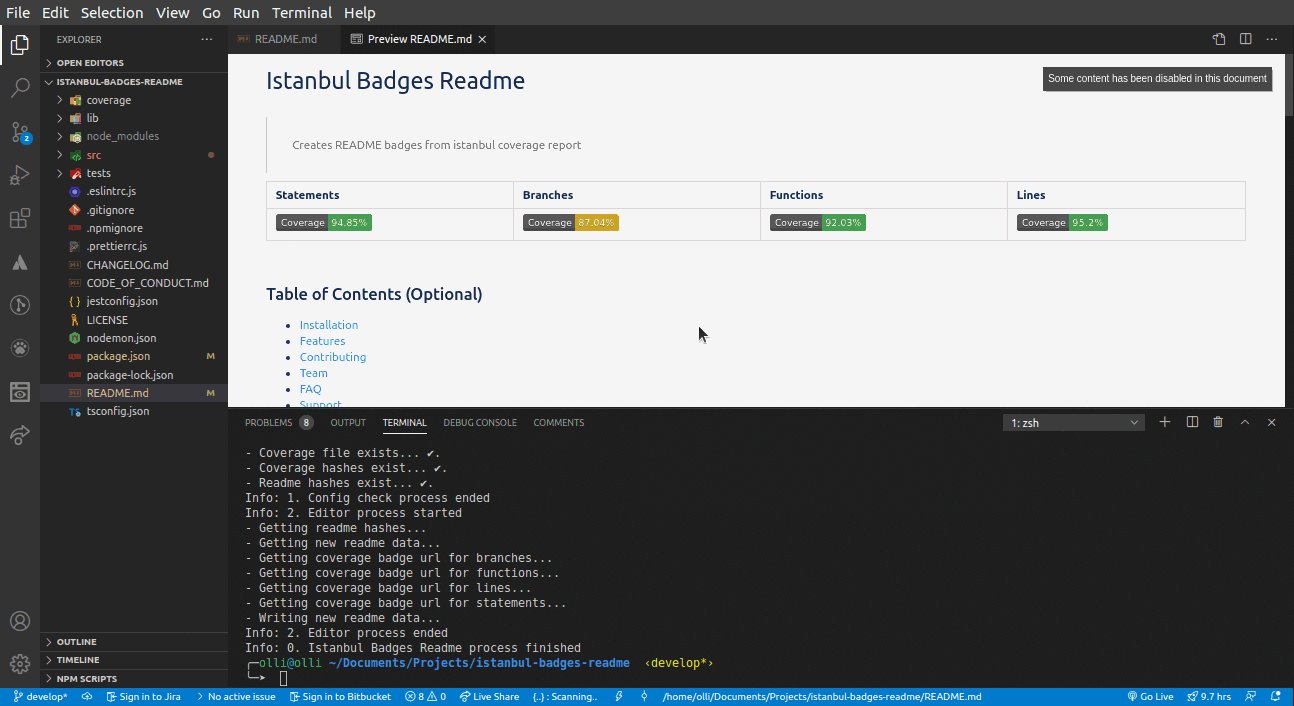
| Statements | Branches | Functions | Lines |
|---|---|---|---|
 |
 |
 |
 |
Table of Contents
- Running example
- Requirements
- Installation
- Simple Usage
- Advanced Usage
- Usage as a part of your githooks
- Usage as a part of your CI
- Custom badge Styles
- See running examples
- Contributors
- License
Running example

Requirements
- First, of course, you must have a test runner such as Jest and Mocha;
- You must have json-summary as a coverageReporter in your tests configuration;
- For example, if you are using Jest, configuration should either be within
package.jsonor inside your jest config file i.e.jest.config.jsorjestconfig.jsonas written below:
"coverageReporters": ["json-summary"]
- See more in the examples.
Installation
- Install the library in your project as a devDependency:
npm i -D istanbul-badges-readme
-
Add at least one of the below coverage hashes in your README file:

-
A simple example of all hashes being used in a table fashion markup:
| Statements | Branches | Functions | Lines |
| --------------------------- | ----------------------- | ------------------------- | ----------------- |
|  |  |  |  |
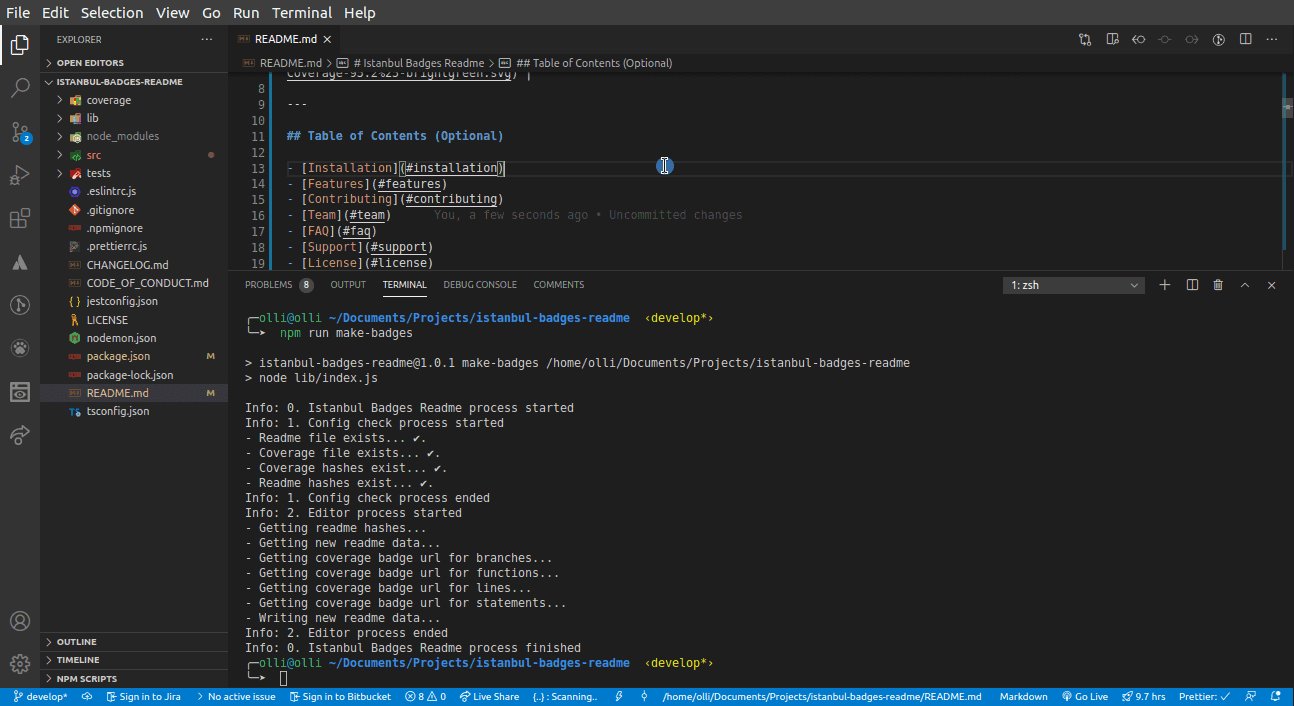
Simple Usage
- Simply run it from the CLI as follows:
npx istanbul-badges-readme
- Or add it to your package.json scripts as follows:
"scripts": {
"make-badges": "istanbul-badges-readme",
}
Advanced Usage Arguments
Coverage Directory
- Custom coverage directory? Use –coverageDir argument:
npm run istanbul-badges-readme --coverageDir="./my-custom-coverage-directory"
Readme Directory
- Custom readme directory? Use –readmeDir argument:
npm run istanbul-badges-readme --readmeDir="./my-custom-readme-directory"
Silent
- Want it without logging? Try silent mode with –silent argument:
npm run istanbul-badges-readme --silent
Functions and Branches Labels
- You may also create custom labeling for the badges using the corresponding hash and Label e.g. branchesLabel –branchesLabel=’Branches are troublesome!’:
npm run istanbul-badges-readme --functionsLabel='Mis funciones!' --branchesLabel='Branches are troublesome!'
Badge Style
- You can also change the badge styling, according to shields.io’s own style reference. See more examples here.
npm run istanbul-badges-readme --style="for-the-badges"
Badge Logo
- There is an option to use a logo within the badge, as described on shields.io’s own documentation which uses all icons available at simple-icons.
npm run istanbul-badges-readme --logo="jest"
Configure Badge Color
- You can configure the color threshold of the badges by passing the
--colorsargument. If you want red badges for a code coverage below 50% and yellow badges for a coverage below 60%, you’d do this:npm run istanbul-badges-readme --colors=red:50,yellow:60
Exit code
- To exit with 1 code on validation errors (eg.: README doesn’t exist, or coverage directory doesn’t exist) or on editing errors (eg.: cannot write to README due to lack of permissions). The default exit code is 0. Set a different one by using –exitCode argument.
npm run istanbul-badges-readme --exitCode=1
Usage as a part of your githooks
- If you want to have this run on the pre-commit hook and update the commit in place, just install husky and add the
pre-commitscript to your package.json.
- Install Husky.
npm install -D husky
- Add your pre-commit script:
"husky": {
"hooks": {
"pre-commit": "npm run test && istanbul-badges-readme && git add 'README.md'"
}
}
- Git Commit and Push. Just use your workflow as usual. If your tests fail, no commit. If they pass, update the README.md and add the file to the commit. Nice!
Usage as a part of your CI
You may want to have peace of mind that contributors have run istanbul-badges-readme locally by performing a simple check in your CI.
The --ci argument will throw an error, code 0 by default unless exitCode is specified, thus not updating anything regarding coverage, if the badges generated do not match what is already in the README.md.
You can add this to your package.json as follows for exitCode 0:
"scripts": {
"make-badges": "istanbul-badges-readme",
"make-badges:ci": "npm run make-badges -- --ci",
}
Also if you wish a different exitCode:
"scripts": {
"make-badges": "istanbul-badges-readme",
"make-badges:ci": "npm run make-badges -- --ci --exitCode=1",
}
This is a useful addition/alternative to the githooks approach for some use cases such as larger codebases, slow computers etc, where it isn’t always feasible to run all the tests and produce coverage on each commit.
Custom Badge Styles
-
DEFAULT STYLE Square
style='square': -
Square flat
style='square-flat': -
Plastic
style='plastic': -
For the badge
style='for-the-badge':
See running examples
✔️ Tip
We use this in our pull request GitHub Action, check out a recent pull request to see it in action!
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
License
Istanbul Badges Readme is MIT licensed.



